小程序换肤
更新时间:2021-10-19
| 日期 | 更改内容 | 更改描述 |
|---|---|---|
| 9月29号 | 小程序换肤的使用方法 | 添加了换肤方法 |
| 9月29号 | 查找对应的样式变量 | 添加了换肤数据对应的变量 |
| 10月12日 | 查找对应的样式变量 | 修改换肤数据对应的变量的数据 |
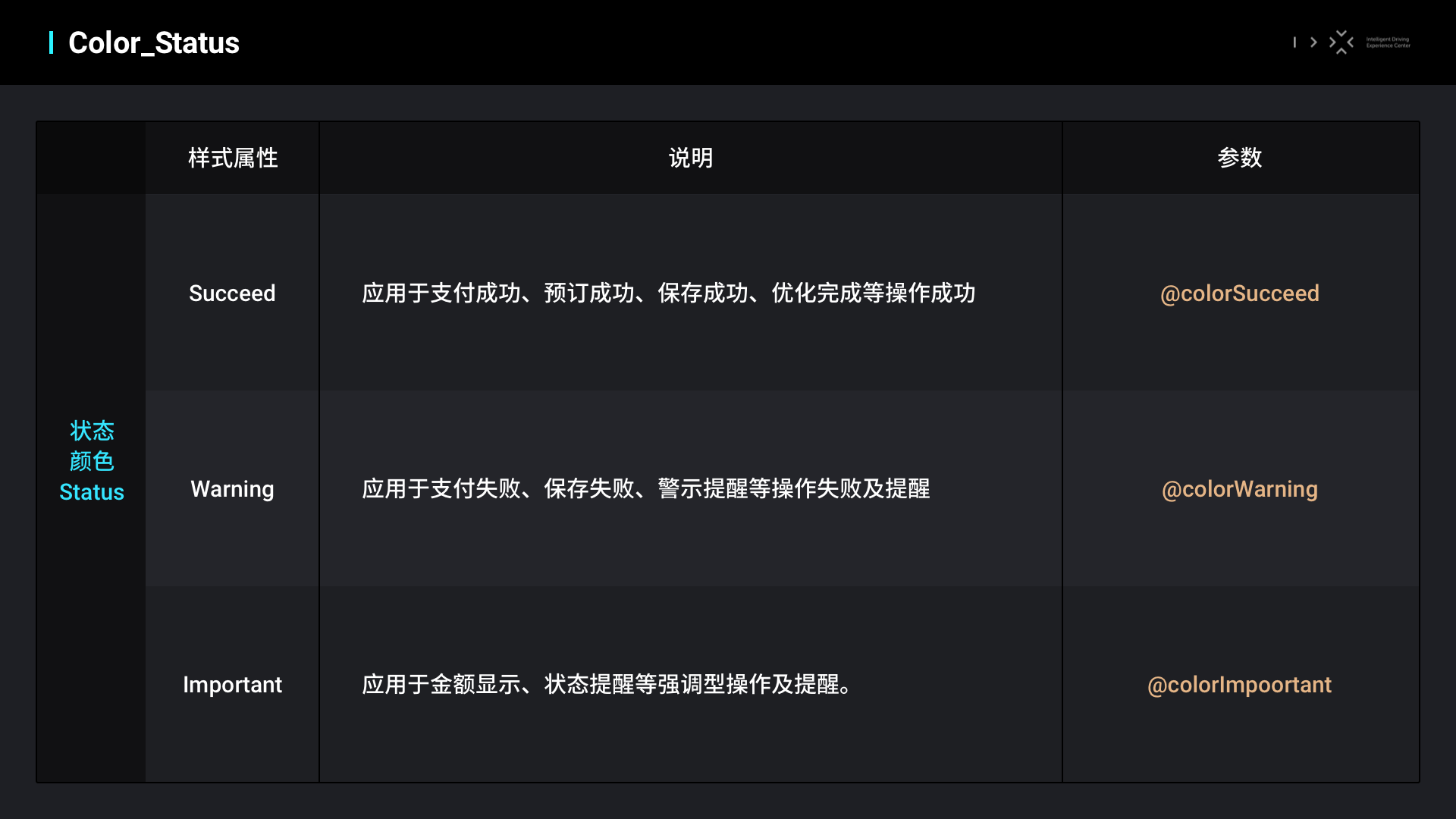
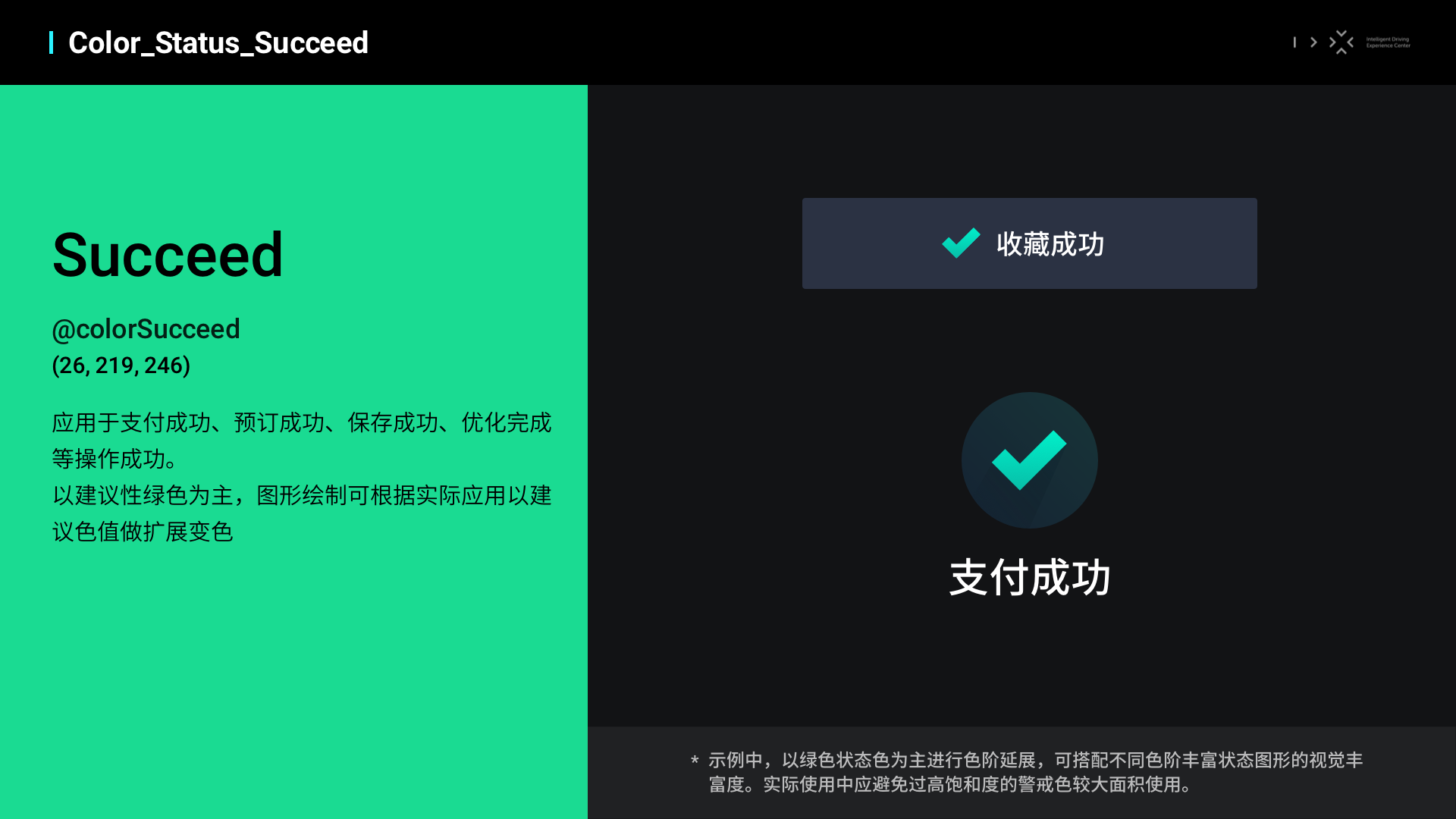
| 10月13日 | 查找对应的样式变量 | 修改换肤数据对应的变量的数据,添加颜色的状态 |
一、车载小程序换肤支持
1、原理
小程序换肤实现的原理是基于css自定义属性(变量)。在小程序加载的过程当中,宿主会把css变量注入到页面中,并且可以在css全局中访问。
2、举例
在全局中声明了字体的颜色。
css :
:root {
/* 通用字体颜色 */
--colorTextNormal: rgb(255, 255, 255);
}
.title {
color: var(--colorTextNormal);
}swan :
<text class="title"></text>建议所有的颜色都使用宿主的变量。尤其是字体颜色、辅助字体颜色、字体大小、功能色、高亮色。组件库尽量使用iov-ui,我们已在iov-ui中集成了主题色变量。
3、关于异形屏幕
换肤文件中包含异形屏幕的安全区域距离边界的尺寸,开发时请根据规范设置,保证页面内容可以进行完整的展示。
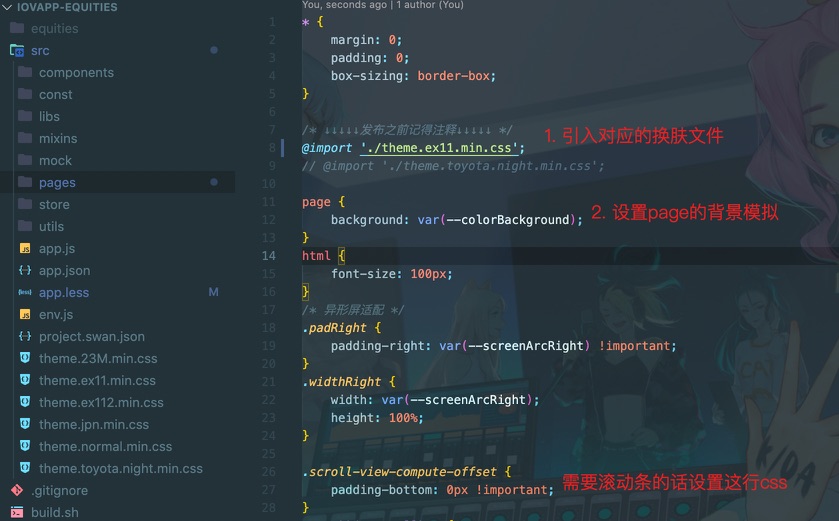
二、小程序换肤的使用方法

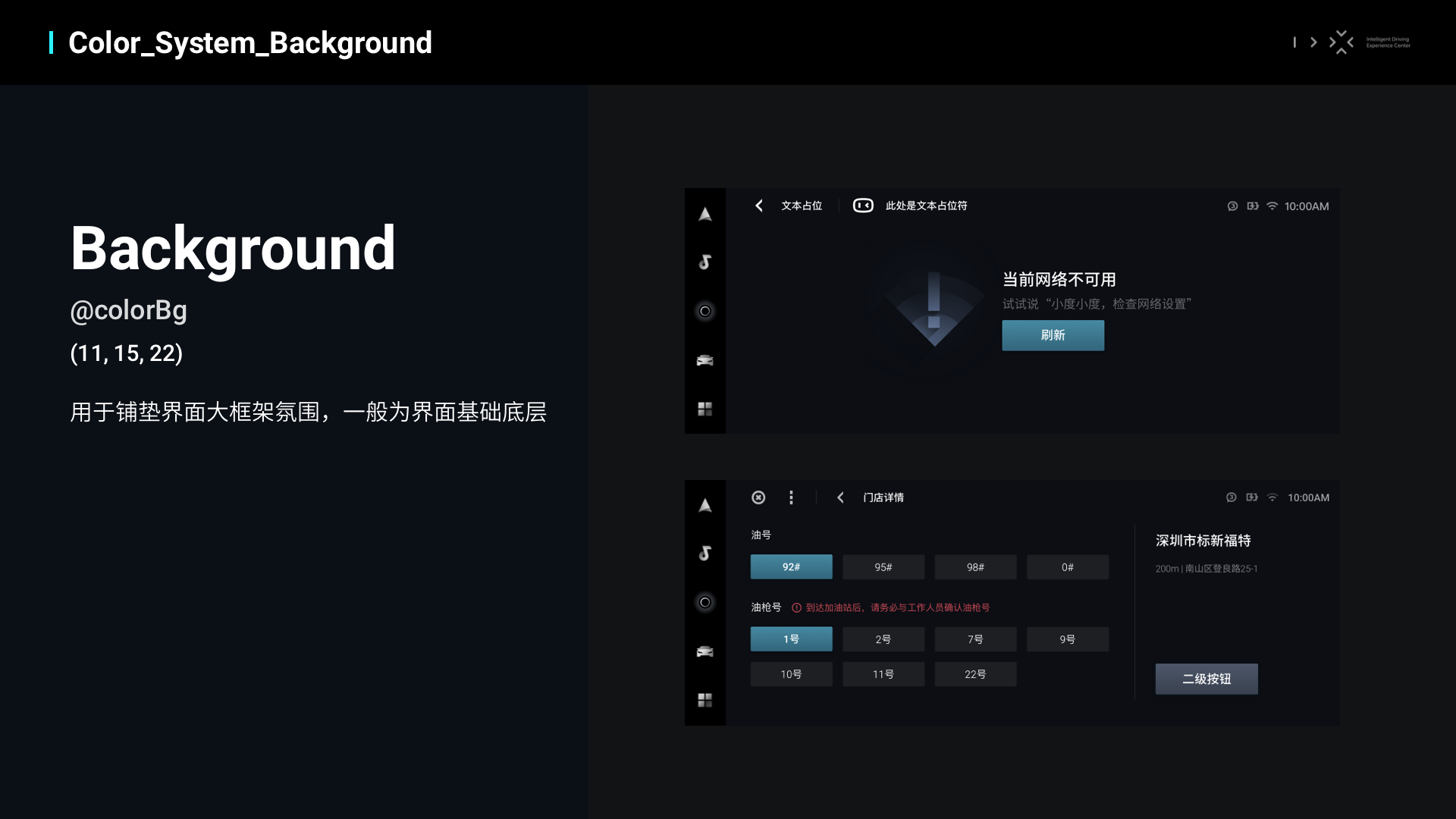
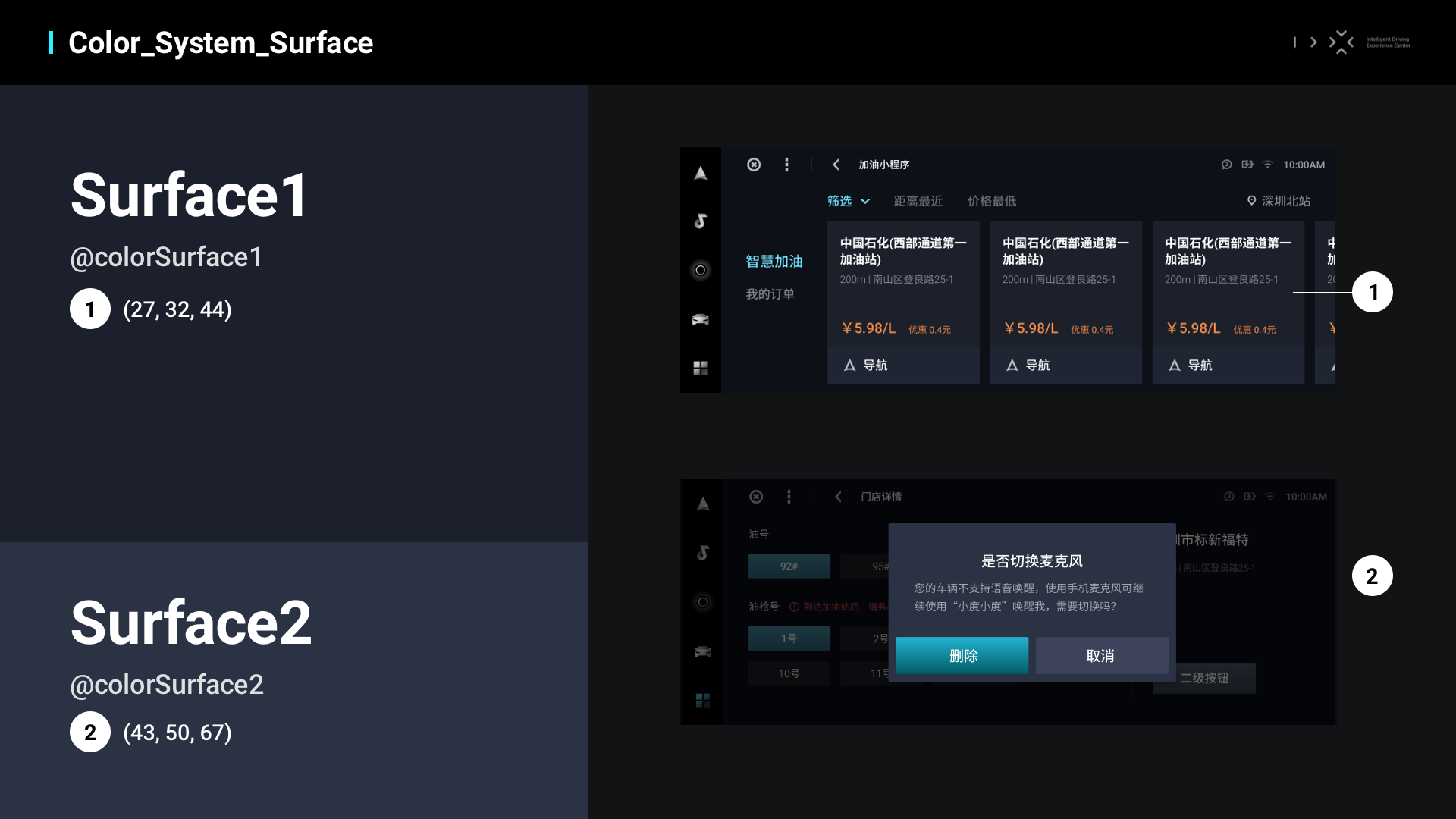
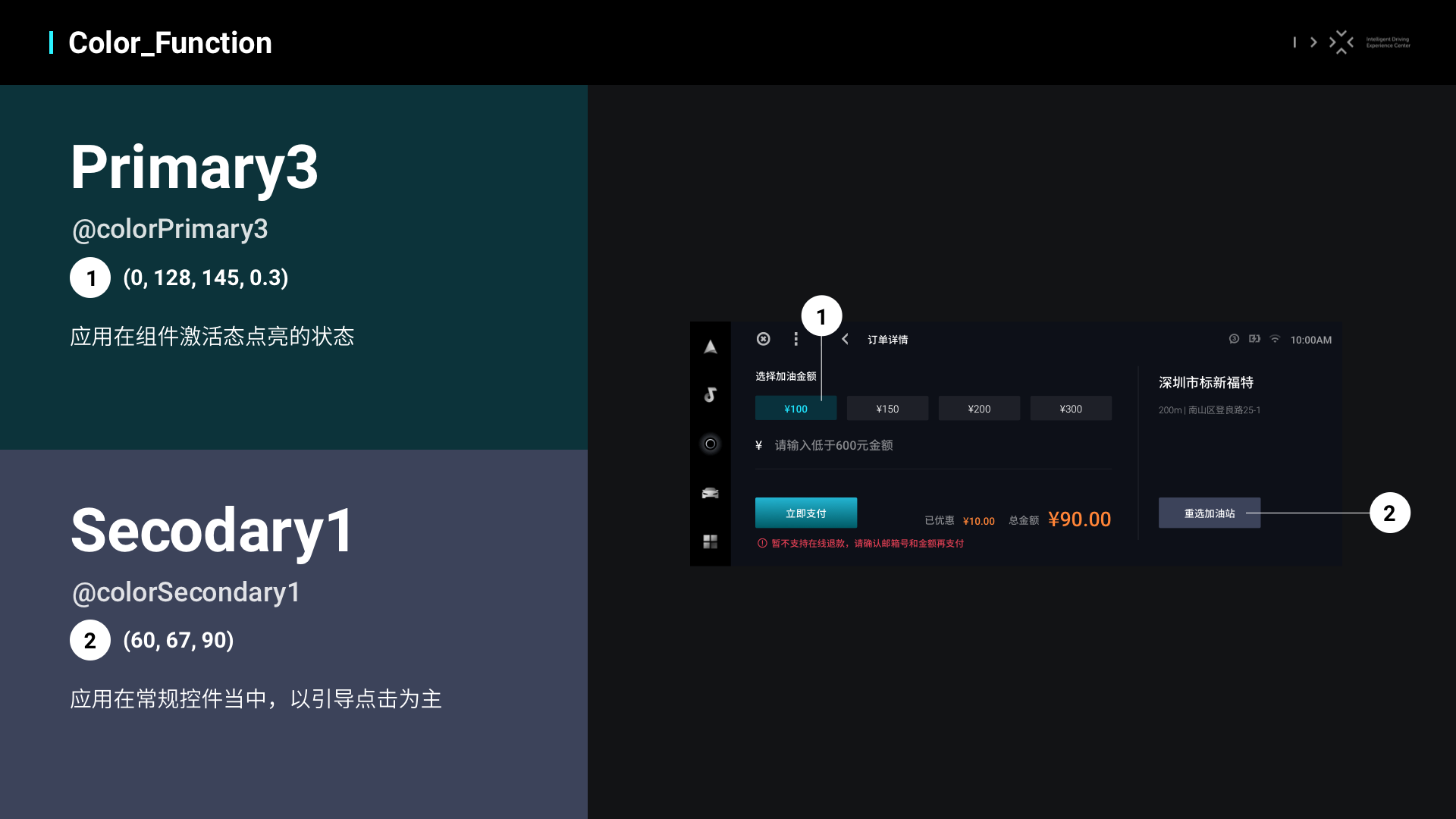
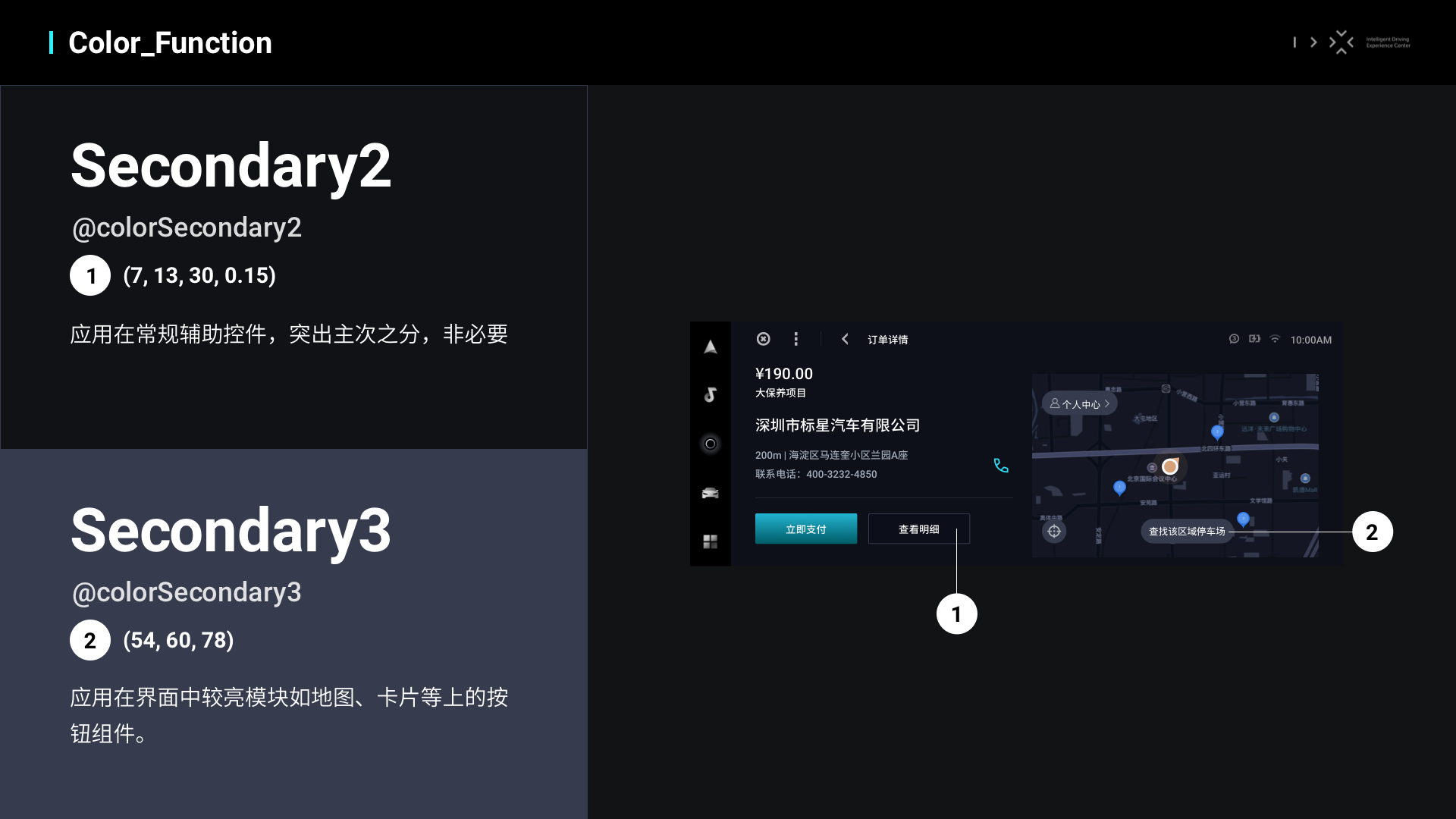
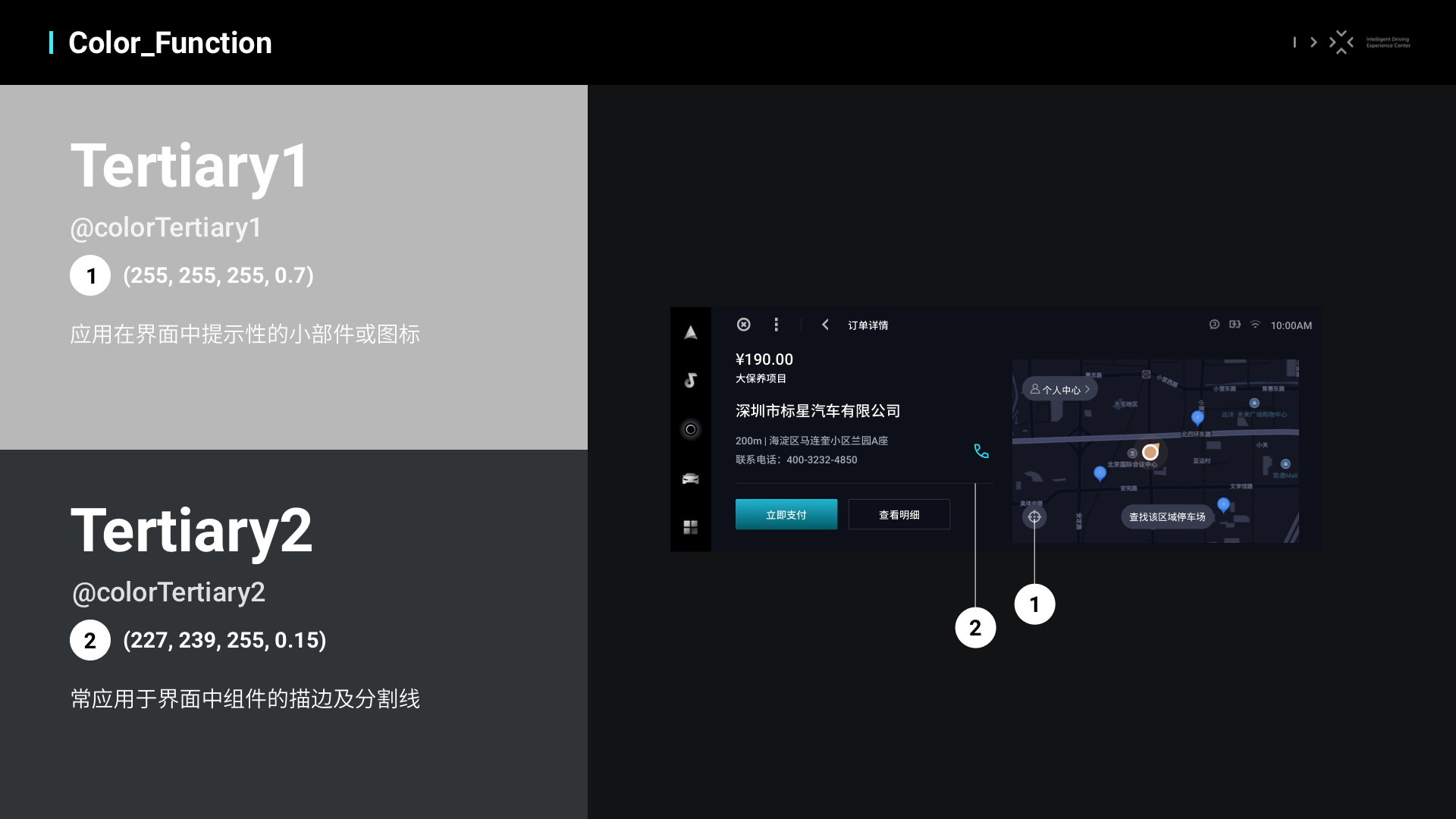
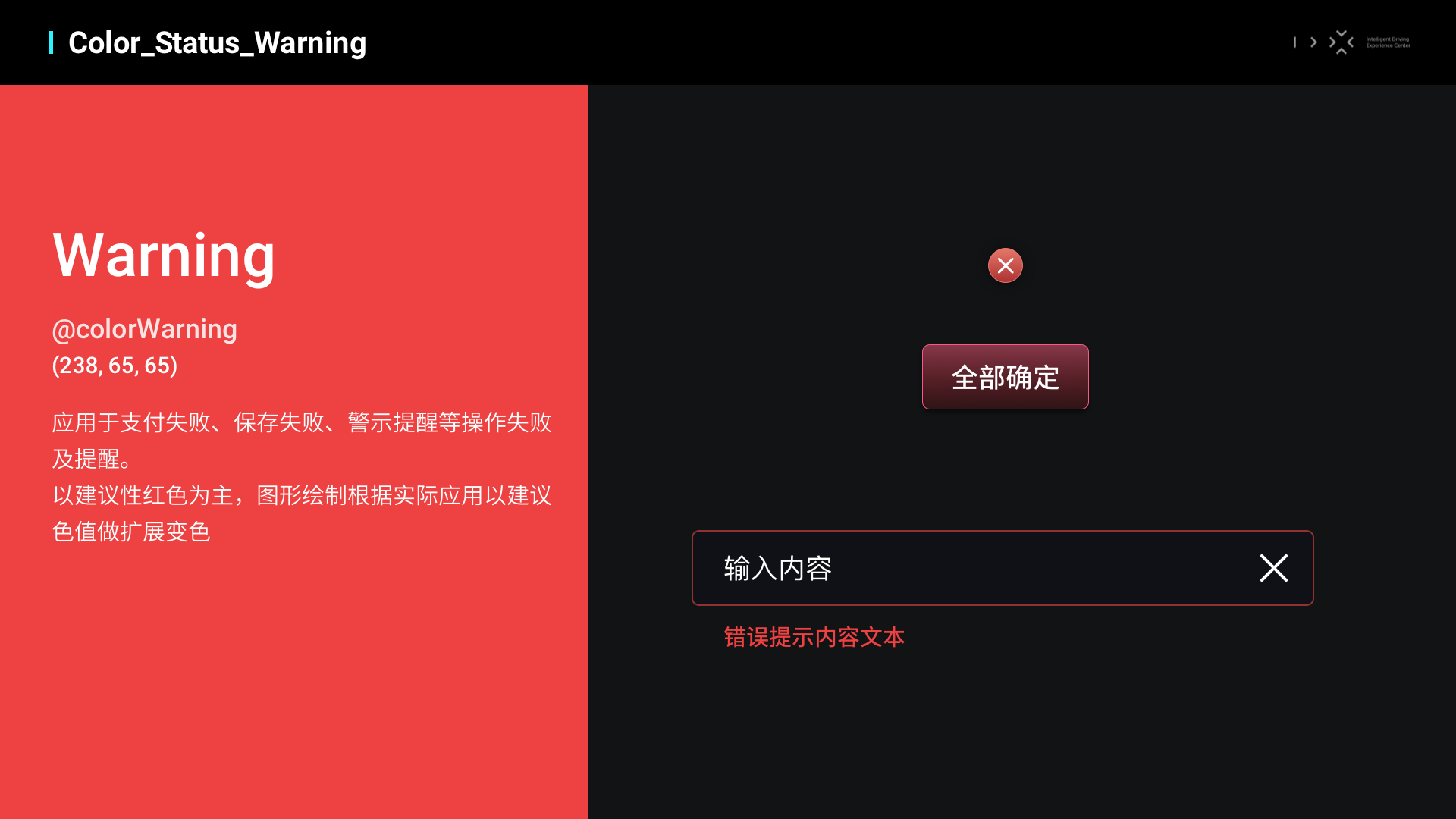
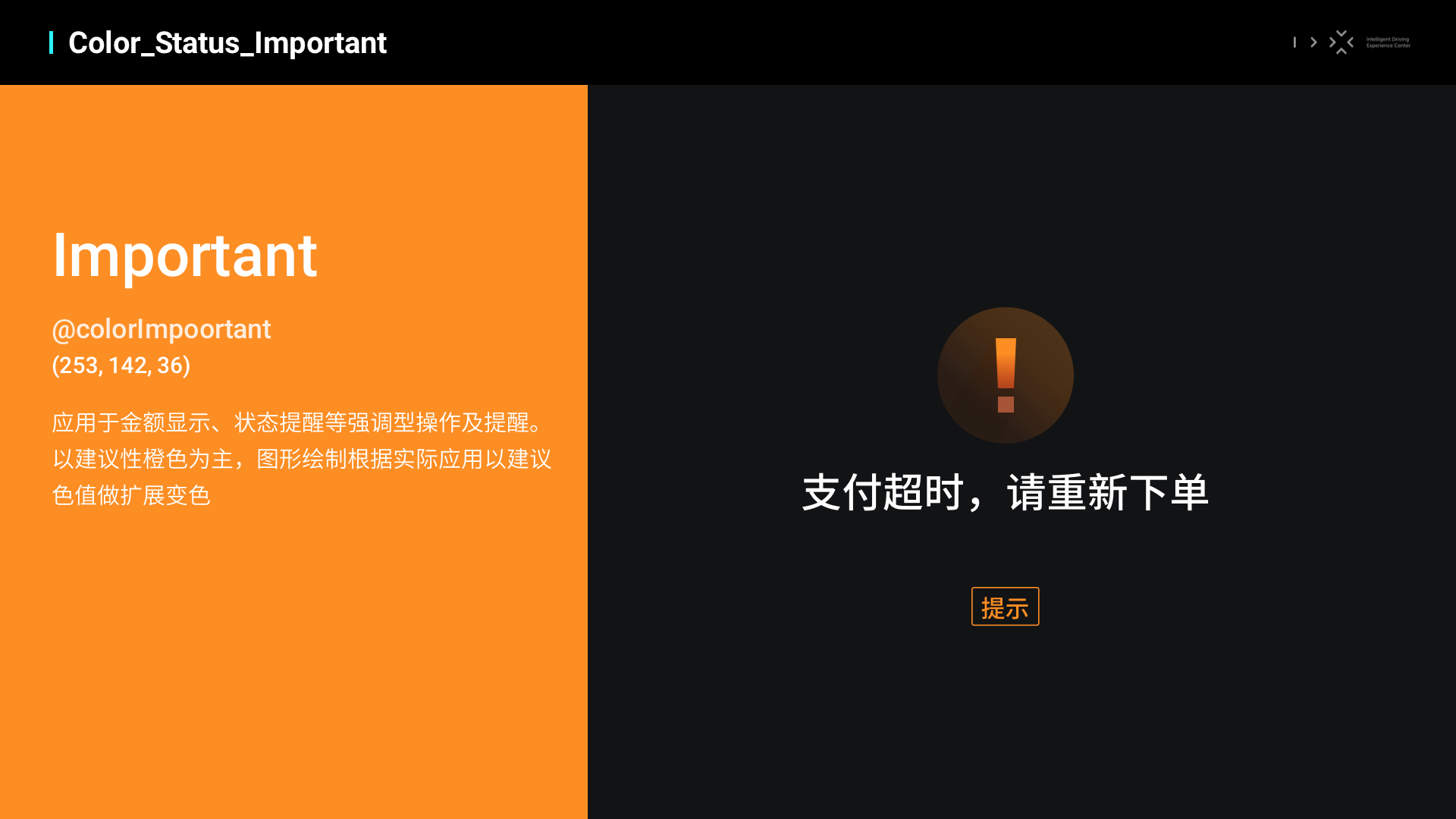
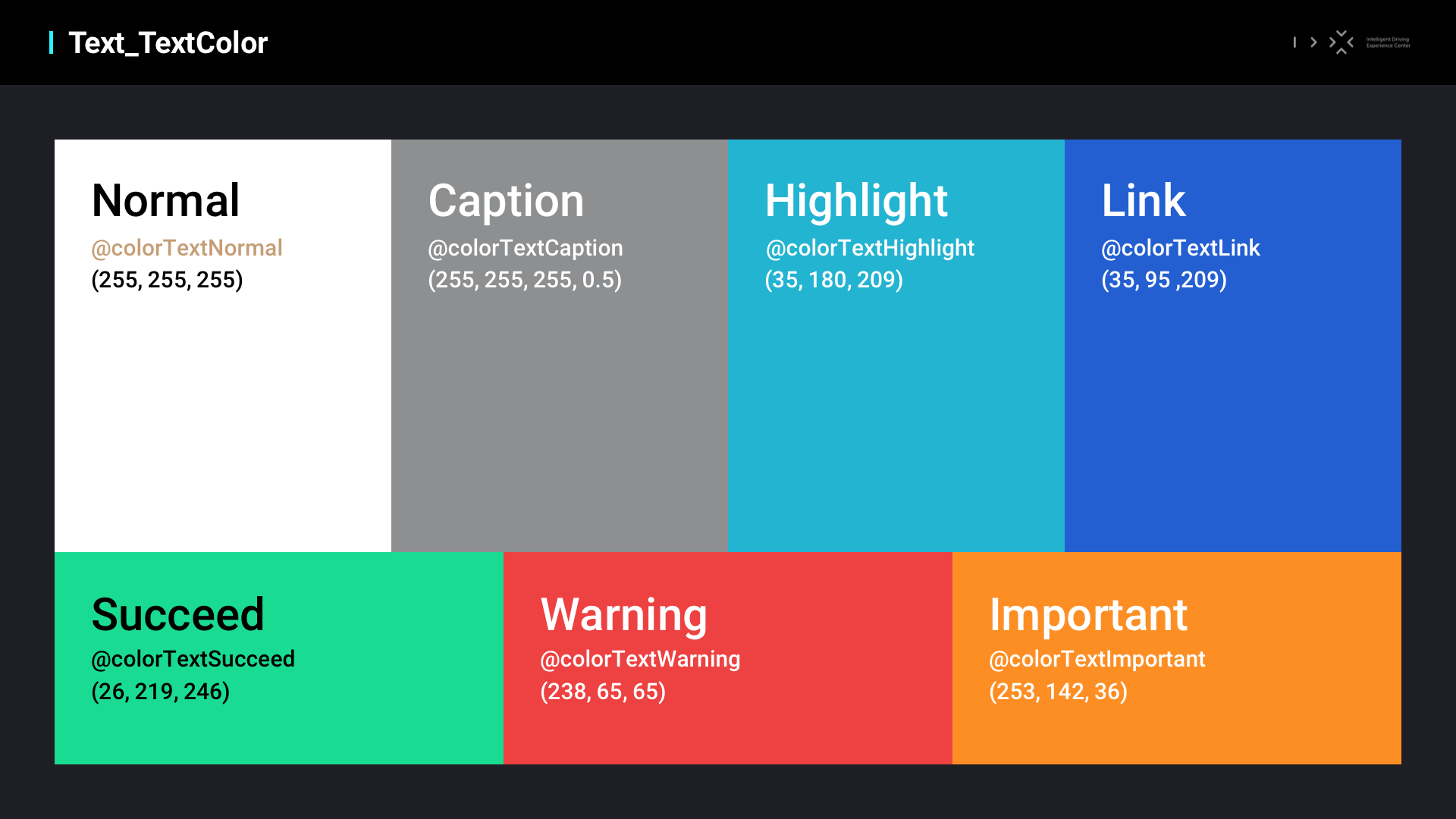
三、 查找对应的样式变量













四,自定义样式的使用规范
目前上面(第三点)所对应的样式基本都能满足对应的页面元素,如发现通用的样式目前不支持的话请联系我们!!